A Business Innovator's Guide
To React Native App Development

Since the bifurcation of mobile platforms in the early 2010s, businesses looking to develop cross-platform mobile app experiences have faced the daunting prospect of balancing the need for a high-quality, engaging app that works on both Android and iOS with the cost considerations that often make building and maintaining two separate code bases for each platform financially and operationally prohibitive. React Native is a new mobile app development technology that balances this trade-off, providing an opportunity for businesses to write a mobile app once and have it run across platforms with the fidelity and functionality of a native app.
Looking to learn more about how a React Native app might be the right choice for your business’ mobile strategy? Talk to us.
React Native is an open-source app development framework, created by Facebook, which provides developers the ability to write a mobile app once and have it run across multiple platforms with little to no modification. Since its introduction in 2015, React Native has soared in popularity amongst app developers as its similarities to the ReactJS web based programming framework, combined with it’s cross platform capability has made it a viable alternative for businesses looking to launch an app across multiple platforms without having to build and maintain different codebases for each platform. Far from being a experimental or niche technology, React Native has been used to build some of the most popular apps in the market today, such as Facebook, Instagram, UberEats and Discord. Prior to embarking on a cross-platform app development effort, every business should give serious consideration to React Native as a technology to build upon as it offers the potential for huge engineering savings with minimal trade off to user experience.
As the name implies, a React Native app is for all intents and purposes a native app and leverages the same platform components that a native iOS or Android app written in native languages such as Swift or Java does. However, unlike a Swift or Java based app, a React Native app is written using Javascript, a popular web based programming language, giving experienced web developers, especially those familiar with ReactJS web development, an easier transition to mobile app development.
React Native, at first blush, is potentially the holy grail to businesses and startups embarking on a cross-platform app strategy: the ability to build cross-platform native apps with only one code base, written in a widely adopted language such as Javascript and not sacrifice the benefits of provided by a traditional native app. However, it is important to understand the benefits React Native provides along with the trade offs before deciding to build a product using React Native.

Get in Touch
React Native allows us to maximize your exposure by developing for all platforms. Sign up for our newsletter to stay the loop.
The Business Case For React Native
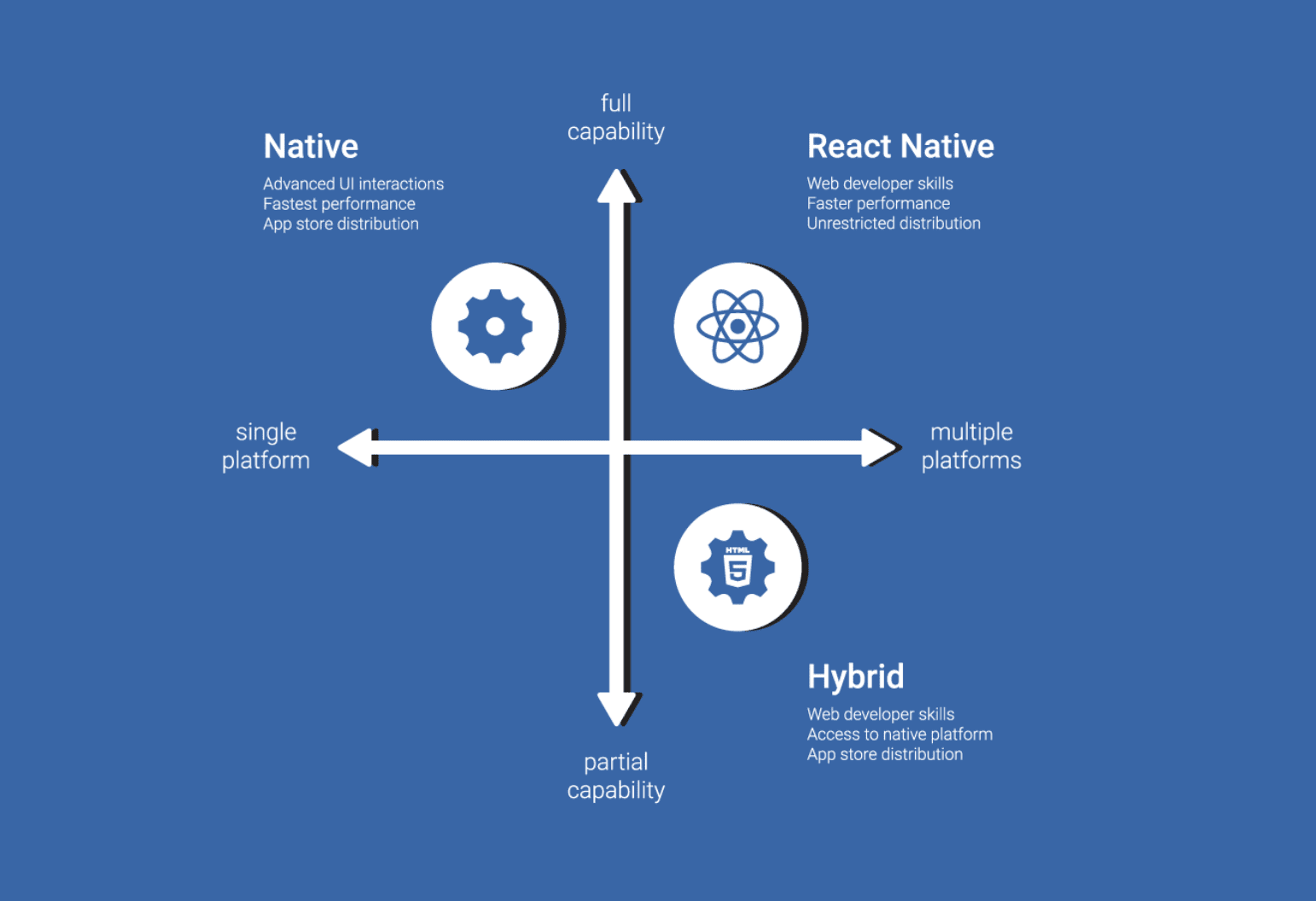
React Native apps offer a viable solution for businesses looking to launch a product on n-different platforms without requiring it to be re-written n-different times without sacrificing the look, feel and capabilities of a traditional native app. Prior to React Native, companies which sought to create cross-platform apps with a single codebase were forced to adopt traditional Hybrid app frameworks such as Cordova or Titanium, which were little more than web sites hosted in thin native app containers that sacrificed the speed and responsiveness of a native app in favor of a cross-platform compatibility. For many businesses, this trade off just didn’t make sense as a Hybrid app experience pales in comparison to a native app.
In the world before React Native, any business looking to build a rich, fully featured app that ran on iOS and Android were forced to develop two separate mobile apps on each platform. This reality required businesses to hire at least 2 different developers to build an app (it’s rare to find a single developer with sufficient skill in both Android and iOS) for each platform and then going forward pay 2 times for each bug fixes or new feature added to the product as 2 independent code bases needed to be maintained at the same time. For smaller businesses, this economic inefficiency in cross-platform native apps is a serious hindrance to growth and profitability.
React Native, since its launch, has upended the calculus of deciding how to approach cross-platform app development by providing the following specific advantages to businesses:
- A single code base that can run on Android and iOS with generally minor customization required for each platform. We’ve found typically that ~80% of a React Native’s code base can be shared across Android and iOS.
- Native app user experience that is able to leverage the exact same capabilities as traditional native app. React Native apps are native apps!
- A shared programming model with the popular ReactJS web programming language makes it easy for experienced ReactJS web developers to transition to native app development. Instead of requiring 3 developers to build a web, iOS and Android app, it’s possible for a single (non-superhero) developer to build and maintain the code bases for all 3.
- A rich open-source ecosystem and community of shared knowledge and external integrations that are already developed and easily accessible.
How does a React Native app work?
A React Native app is written in Javascript using a programming model which closely resembles the ReactJS web development framework. Unlike a native app written in Java or Swift, a React Native is not compiled down to a machine code binary. Instead, the Javascript written for a React Native app is packaged within a native app and then at runtime the Javascript is interpreted and translated by a component called the React Native Bridge into the appropriate calls to the platform’s operating system. To the end user what this means is that the same UI controls and behaviors that they are used to working with in a traditional native app are supported within a React Native app.
The end result is that a React Native app looks and feels exactly the same as a native app written in Java/Swift as its using the same UI components and platform capabilities as its compiled brethren. However, unlike a native app written in Java/Swift, a React Native app is interpreted at runtime by each platform’s built in Javascript runtime engines, which means that while a React Native app looks and behaves like a native app it will be a touch slower than a true native app, however for many applications that difference in speed is largely hidden.
React Native versus Hybrid Apps
Upon hearing that React Native is a cross platform mobile app framework built on Javascript an immediate thought might be that it is another flavor of traditional Hybrid apps, which is wrong! Hybrid app frameworks such as Cordova and Titanium have offered the promise of cross-platform app development for many years, however the manner in which they work is completely different than React Native.
With a Hybrid app, a developer uses Javascript, HTML and CSS to essentially build their app as a website. This website is then packaged up and deployed within a very thin native app wrapper. When a user launches a hybrid app what is happening is that the native app container is simply creating a browser window within the app and then feeding that browser the Javascript/HTML/CSS previously written. That browser window is running this Javascript/HTML/CSS exactly like it would if you visited a website with the same content. The entire user experience is that of a web site, which as anyone who has used a mobile web version of a app after having used its native counterpart can attest to, is a much slower and clunkier experience. A Hybrid app looks and feel much more like a web site then it does a native app.

The similarities between a React Native app and a Hybrid app begin and end with the use of the same Javascript programming language. The Javascript one writes for a React Native app bears no resemblance to the Javascript written for a Hybrid app and the manner in which they are executed are completely different. Where as a Hybrid app is simply a web site masquerading in a native app shell, a React Native app runs directly on a mobile operating system without the use of a slow, kludgy browser window.
The Disadvantages of React Native
While much of this article espouses the benefits of React Native, there are some very clear drawbacks to React Native which must be understood by any business prior to choosing React Native as their mobile app development strategy.
- Highly customized UI elements and third-party integrations will require native code
The ability for React Native to allow a single code base to run on multiple platforms depends largely on the ability for the React Native bridge to translate Javascript into platform specific code for iOS and Android. For example, when a developer programs a table view in React Native, at run time the bridge translates this abstract notion of a table view defined in React Native into the native platform’s notion of a table view, which is a UI control supported by both Android and iOS platforms. Beyond just table views, React Native can very easily create UIs that include buttons, navigation flows, check boxes, radio buttons, etc. that run seamlessly across many different platforms as each of these UI constructs has a native platform implementation. However, if you were to build in React Native a totally customized UI, leveraging none of the traditional set of UI elements supported by the underlying platforms, at run time the React Native bridge would have no ability to translate that into a native UI control, as that control would not exist on the underlying platform. In a situation like this the code reuse benefit of React Native is lost, as a developer would be forced to abandon React Native and directly write native code in Java and Swift to implement this custom UI controls on each platform.
- React Native developers are likely to still need some support from traditional native developers
The aforementioned situation illustrates another important pitfall to React Native: highly customized UIs or esoteric third party integrations which aren’t supported in React Native’s programming framework will require a developer to switch to Java and Swift to implement them natively on Android and iOS. While your React Native developer might be very comfortable in its Javascript programming environment, it is likely that their skills do not translate as seamlessly to writing pure native app code. So while you may have begun a React Native project thinking that you only need a skilled Javascript developer, it is very possible that you will still need the skills of an experienced native developer when you run into situations where React Native does not support the functions or integrations you are building.
- Vendor lock in to Facebook
While React Native is an open source framework, it is maintained and actively developed by Facebook. By choosing to build an app on React Native, a business is choosing to take a hard dependency on Facebook’s continued support and evolution of this programming platform. If, for some reason in the future, Facebook chooses to abandon React Native or sunset its further development, business that have built apps upon React Native will be left in the lurch. While this may sound like a far-fetched notion, it is not. One has to look no further than Facebook’s acquisition and subsequent shutdown of the Parse backend-as-a-service product. Parse provided mobile developers a simple and easy way to build server side logic to power mobile apps and was the industry leader in the BaaS space. In 2013, Parse was acquired by Facebook in an attempt by the tech giant to enter a whole new business category selling tools and services to mobile developers. However, in 2016, Facebook abruptly shut down the Parse service and exited the business. Thousands of mobile developers were suddenly left scrambling to find alternatives to Parse in order to keep their businesses alive, with most developers having to at least some rewrite of their code in order to move to other compatible services. Facebook, unlike Google or Microsoft, is not a developer tools and platform company. While Facebook has done a fantastic job in creating and sharing React Native, there is no guarantee that Facebook won’t change its mind on React Native, as it did with Parse sometime in the near future. Before businesses choose to pursue a React Native app, they must tacitly acknowledge that they are tying their fortunes to Facebook.
Is React Native the right choice for your business?
For any business embarking on a cross-platform app development effort, whether to use React Native versus a traditional native app approach is an important question that must be given serious consideration prior to beginning development. At BlueLabel, we are recognized experts in both traditional native app development for iOS and Android as well as app development done with React Native. We’ve built over 200 native apps over the past 8 years, with over 50 of them being done with React Native. Our team is one of the few in the industry that is equally capable in both React Native and traditional native development and with that expertise we can help guide your business to choosing the right development strategy that meets your product and business goals.
Interested in exploring further whether React Native is right for your business? Please reach out to our team of mobile development experts, we’re ready to help you build what’s next.






