10 Top Rated Mobile App Mockup Tools
Functionality and aesthetics now cross realms more than ever. This is precisely why a mobile app mockup is a key component in the early phases of development. People have become accustomed to certain layouts that make apps feel intuitive and ultimately, usable. A mobile mockup defines user experience (UX) and aesthetics – long story short, the better your app looks and works, the better the reception of your app.
When designing software, mobile app prototyping tools provide your client, upper management, and investors a visual way to get a “feel” for an app. There are a ton of apps on the market – these are the mobile app mockup and mobile app wireframe tools we like best at Blue Label Labs.
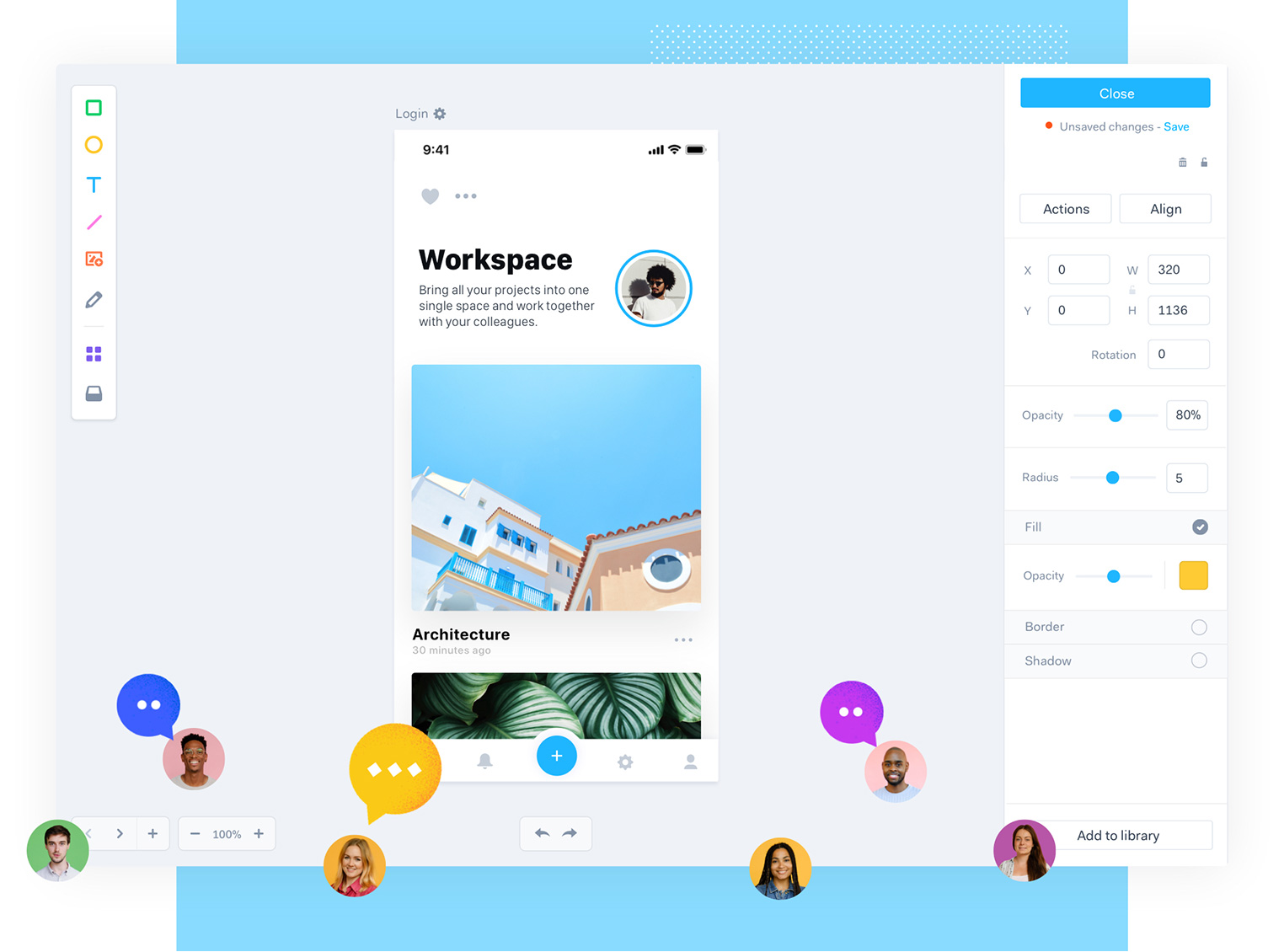
What is a mobile app mockup tool?
There are a ton of ways you can mockup an app or webpage. You could even use MS Paint if you’re so inclined and have no reservations about using an antiquated tool that is still clinging to dear life in Windows since it emerged in the 90s. Today, there are several solutions that function as mobile app rototyping tools or “simpler” mockup software.
You can look at these tools under two different lenses: there are prototyping tools that mimic the intended functionality of an app. There are also mobile app mockup tools that mainly provide a visual layout for the app.
Mobile app prototyping tools
Virtually every prototyping tool on the market also includes mobile mockup features. The prototyping portion includes features that allow designers to include functions that allow the “flow” like the final product should. This means when you tap a link or element, the app should function similar to how the actual app will work. Many mobile app mockup tools that focus on the prototyping portion also include analytic functions. These record how a test group uses the prototype to refine functionality specs for a development team.
We’ll start by taking a look at the two primary mobile mockup tools we prefer at Blue Label Labs (i.e. InVision and Marvel). Then, we’ll cover a few other reputable solutions on the market.
InVision
One of the most prolific options on the market is InVision. Their platform provides app developers dynamic capabilities, depending on their specific needs. Tools packaged with InVision provide both mobile app prototyping tools, mobile app wireframe tools, and mobile mockup solutions. Teams can create anything from a simple layout to a fleshed-out prototype that showcases the feel for the intended design.
Marvel

Tools from Marvel won’t help you build a real-life Iron Man suit. But, you can design, create wireframes, and prototype with ease. The Marvel system works as WYSIWYG so designers can create, uninhibited by any actual coding. Marvel records design parameters that make it easy to pass off these properties to streamline the development process. This also takes the guesswork out of how to replicate the mobile app mockup. The prototyping feature reveals how users interact with design and further incorporates a centralized feedback system for collaboration.
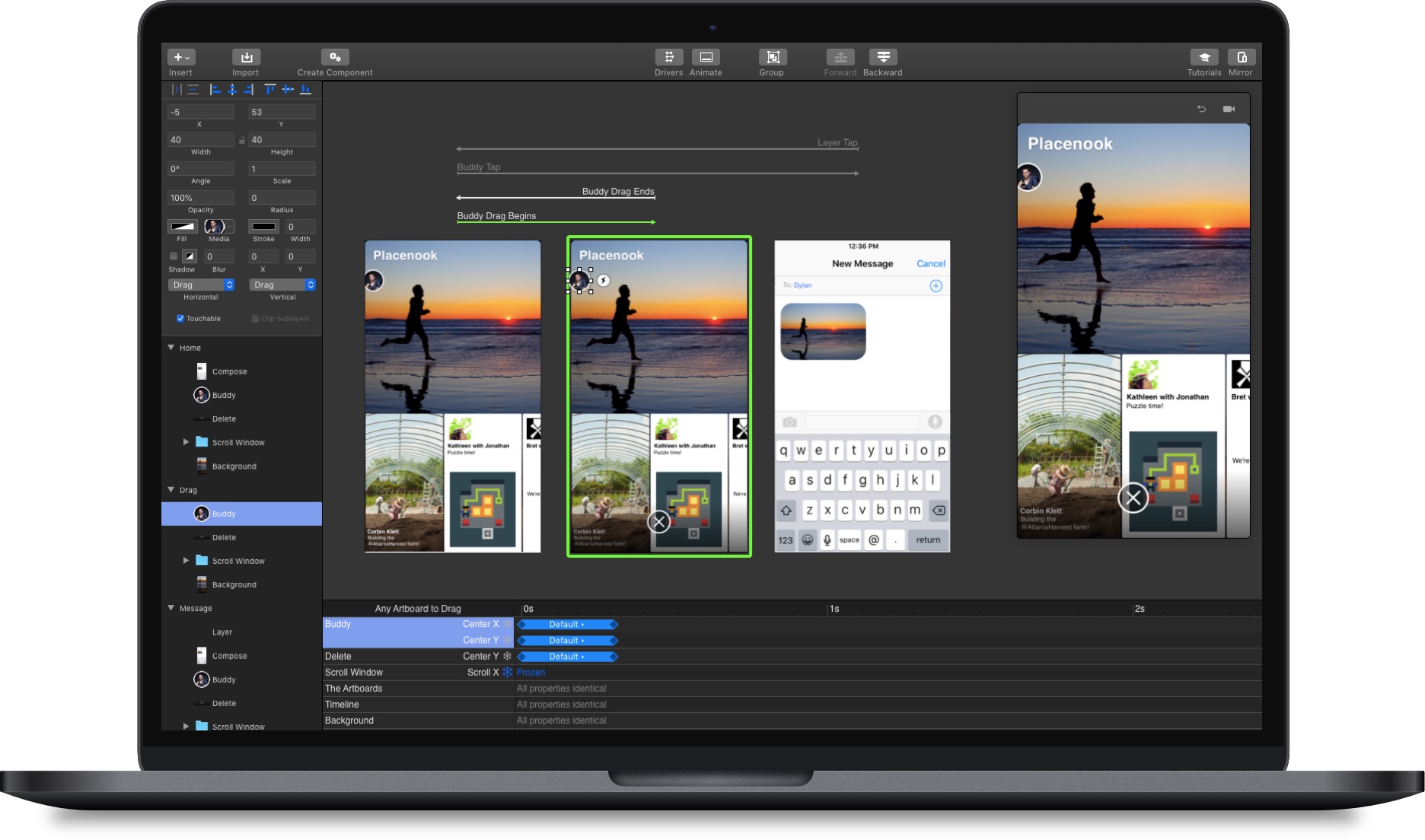
Principle
The Principle system is another full-featured system for creating mobile mockups and prototyping apps. The UI interface is much like the Sketch, which we’ll cover in the next section. Principle caters to designers in a unique way by offering animation tools built on iOS and macOS engine, Core Animation. This makes it easy to illustrate and apply to a working prototype. Transitions can be selected from stock features or designers can create custom responses for the interface. Users can both import designs from most major design tools then export animations that can be used by development teams.
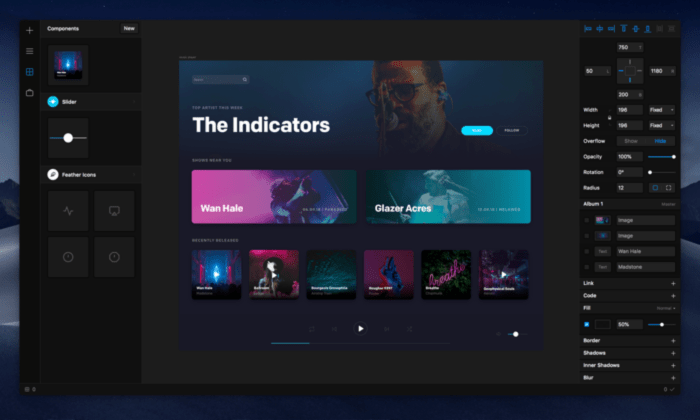
Framer X
The Framer X app is designed to allow designers to quickly prototype an idea in a responsive layout. This mobile app mockup tool has one of the most developed digital stores (and it’s free!) for multi-platform plugins for third-party integrations. It also has many other tools and is curated by the Framer developer community. The Framer system is a bit advanced so it’s not ideal for designers without coding knowledge. Those who have some knowledge of web coding can create and tweak prototypes at a granular level as well as share their custom plugins with the community.
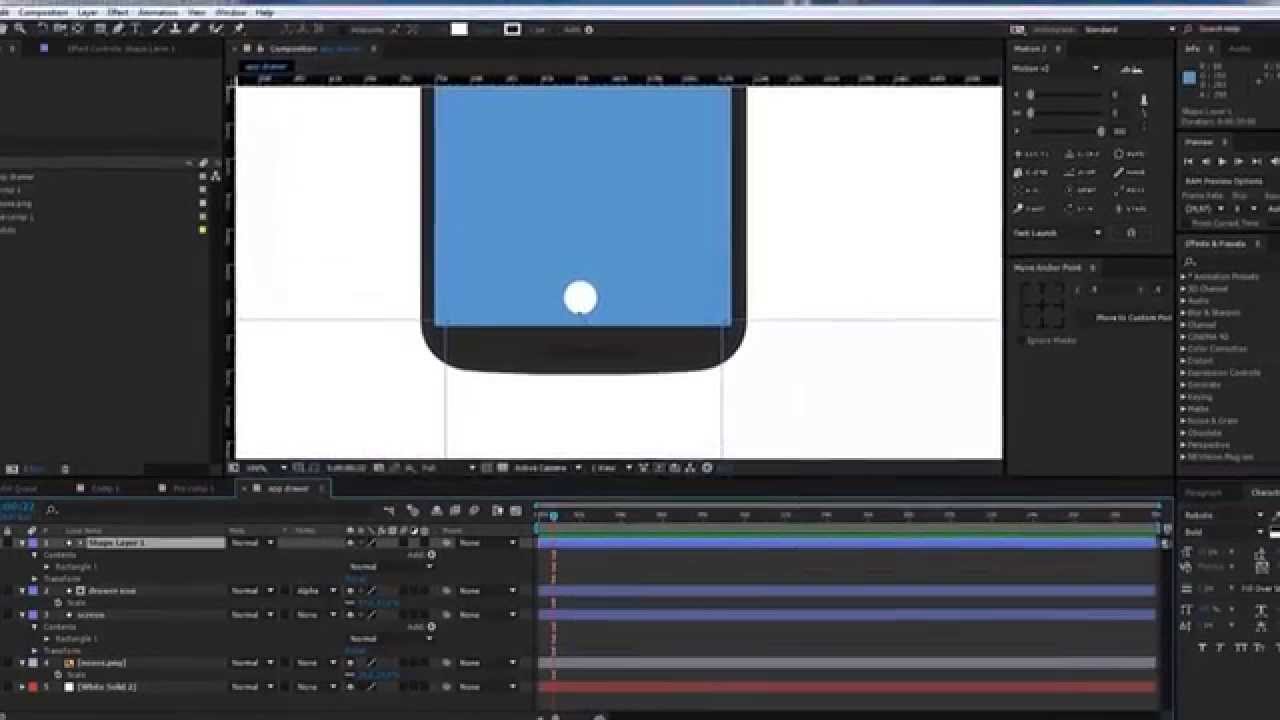
After Effects
From the company considered de facto standard for design tools, Adobe, is their animation app, After Effects. It can be appended to an Adobe Creative Cloud subscription (for an extra fee) and naturally, it plays nice with other apps from the company. Unlike the other tools mentioned above, After Effects itself isn’t a prototyping tool – its main selling point is that it offers a ton of control for making animations and motions for more media-intensive apps. Users can use files from other Adobe services and export their animation for use in a prototyping or mockup tool of their choice.
Mockup tools
A mockup tool allows a designer to quickly build composite images for a mobile app or a website. While mobile app prototyping tools are handy to get feedback, mobile mockup and mobile app wireframe tools can typically allow a designer to provide visuals for a project much faster.
Here, we will cover our preferred mobile app mockup tools at Blue Label Labs (i.e. Sketch and Figma). Then, we’ll briefly look at a few other popular solutions.
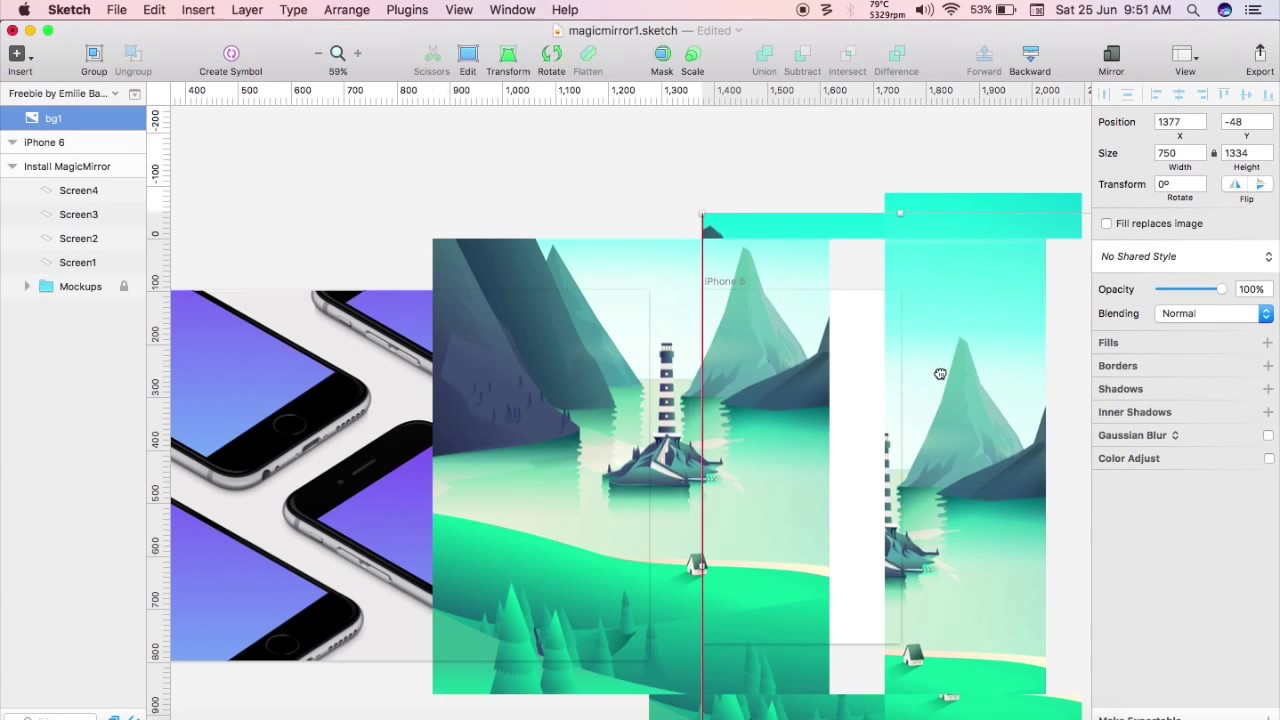
Sketch
Though the Sketch system can be used for prototyping, its most prominent features lie in its ability to create static mockups. Like Framer X, there is a large store for plugins that are maintained by a sizable developer community. For example, the plugin Felipe is designed to transition wireframes into usable UI elements. The collaborative element of this mobile app mockup tool makes it easy to link with others working on the project to communicate and get feedback.
Figma
The Figma platform is a cloud-based system, centered on collaboration for design teams to create a mobile app mockup. It also includes features for prototyping. The collaboration system is considered one of the best in the market as feedback can be left in context without disruption. Think of it like working in a Google Doc but better refined to accommodate feedback on design elements. Another neat part about Figma is that the mobile app wireframing tools are free to use.
Adobe XD
For Adobe fans, many look no further than Adobe XD to create designs for apps, websites and more. Like Figma, there is a great collaboration feature when working with other users on the Adobe platform. It integrates with the rest of the Creative Cloud software which makes for a seamless experience when using files from apps like Photoshop or After Effects.
Proto.io
The Proto.io platform is another web-based mockup software that features wireframing and some mobile app prototyping tools. This is a no-code solution that makes it ideal for designers with little (or zero) knowledge of code. There are several design components built-in to the system, plus it works well with Photoshop and Sketch.
Simulify
This is a more niche tool, as Simulify is designed to assist with visual mockups for static sites using JAMstack. For headless or decoupled architectures – especially when you’re pushing and pulling data from more than just an app and website – this is ideal when delivering content down multiple channels. The Simulify system integrates with Gatsby which is ideal for those using modern development frameworks like React Native.
Blue Label Labs will mockup, prototype and test your app idea
During our Design Sprint process, mobile mockups and prototypes play a major role in determining and refining aesthetics and functionality. The nice part about having so many tools available on the market is that they are all a little different. This means there is likely an ideal option to create a preliminary design based on the designer’s preference and discretion.
Get a hold of us at Blue Label Labs to learn about how our design and prototyping process translates into an ideal launching point for your project.
Natasha Singh
Senior iOS Developer at Blue Label Labs