A Look Under the Hood of CarPlay for iOS
CarPlay is an ideal framework for apps that you’d use in the car such as navigation apps that help you find your way and music services like Spotify so you can jam during your trip.
These apps (and others) thrive under certain conditions like when they’re being used in the car so businesses with certain focuses should understand when, why, and how to build a CarPlay enabled app. Here, we’re going to take a look at all the components available in CarPlay so businesses thinking about making this move can understand what is and isn’t possible.
Swift CarPlay tutorial: unboxing all the UI goodies
The CarPlay system serves as an extension of an app running on iOS. This means there aren’t separate CarPlay apps but rather apps that have been augmented with CarPlay controls that display on the device as well as a second, connected screen which can either be a duplicate or an alternate “scene” (i.e., layout.)
The kind of apps you can build with CarPlay are more niche and thus, they’re more limited than a regular app. This means that your app also has to meet certain criteria to apply for the framework (which we’ll discuss later) so mobile games like PUBG or visually-centric apps like Imgur won’t qualify. Under the hood, it’s composed of templates that allow developers to integrate the following CarPlay interfaces:
Under the hood, it’s composed of templates that allow developers to integrate the following CarPlay interfaces:

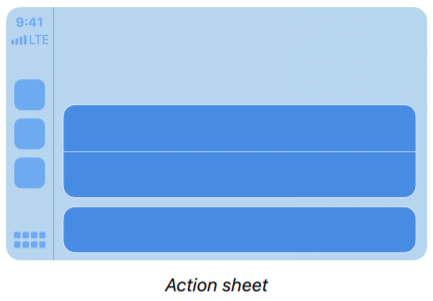
The action sheet is a special kind of alert that appears with two or more choices related to the current context. For example, a navigation app might use this feature to confirm or deny a user’s attempt to change a destination or add a stop during a trip.

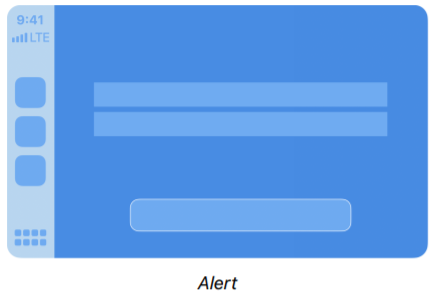
An alert is another contextual-based control that can appear to alert a user when no choice is required – these are simply to convey information. A navigation app might use this feature to alert a user if they’re going the wrong way on a one-way.

The contact control populates a limited amount of contact information along with a few controls that are specific to the app. Here, communication apps whether messaging or voice can use this to access contact information and initiate tasks like send a message or make a call.

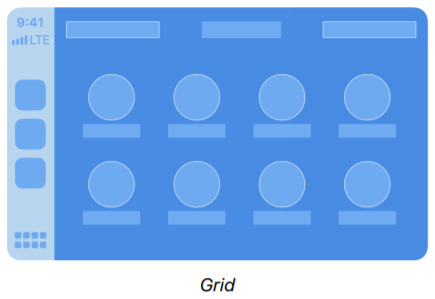
A grid is a simple, specific style of menu that presents up to eight choices as well as trailing and leading buttons to navigate between screens. This can be used for everything from communication apps to show contacts or mobile ordering apps to display menu options – for example, an app used by a car wash for users to select the tier of service they’d like.

The information screen displays a list of static label information which essentially allows the app to display pertinent information within a small space. This function is often used for receipts in mobile ordering and in other cases to display a summarized list of information.

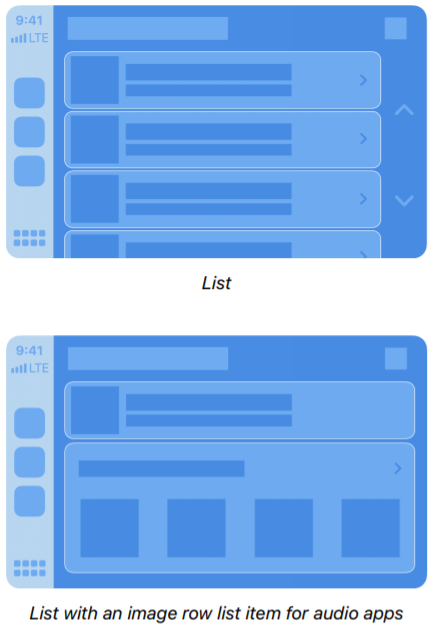
The list populates items similar to the information function but it’s interactive and includes a few more options and subroutines – it produces a single-column display of information such as message threads in a communication app or instances matching a query in an audio-streaming app. Opening an item can display additional information such as other albums from an artist in a music app.

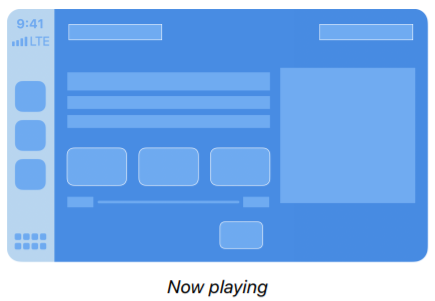
Using now playing can display metadata and other contextual information while the app is processing some audio stream such as when playing a song or during a voice conversation. Other controls open the door for navigation depending on the style of the app such as phone controls in a communication app.

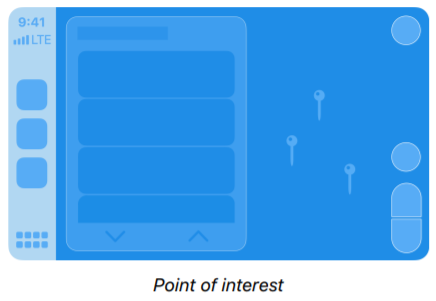
A point of interest populates information about nearby locations and offers other navigation options. For example, a navigation app might use this to inform a user when near a specific location, like a restaurant that can offer options for mobile ordering or contact.

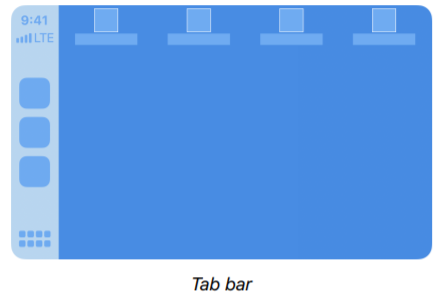
The tab bar can best be thought of as a “main menu” or home screen where each tab can be assigned open a specific kind of template. This can allow users to quickly navigate an app through a bird’s eye view of what’s available in the app.
Learn more about how to get started with developing a CarPlay-enabled app by clicking the image above.
Examples of CarPlay enabled apps
To better visualize what CarPlay can do, let’s first take a look at a few popular apps that have this mode available.
Apple Maps & Google Maps both have CarPlay options
Navigation apps are perhaps the most obvious use cases for CarPlay as these apps need to be operable and accurate to minimize the time a driver glances at the screen, if at all. Hence, these apps both make use of voice controls via Siri which allow users to interface with a system, hands-free.

Source: How to add Google Maps to CarPlay
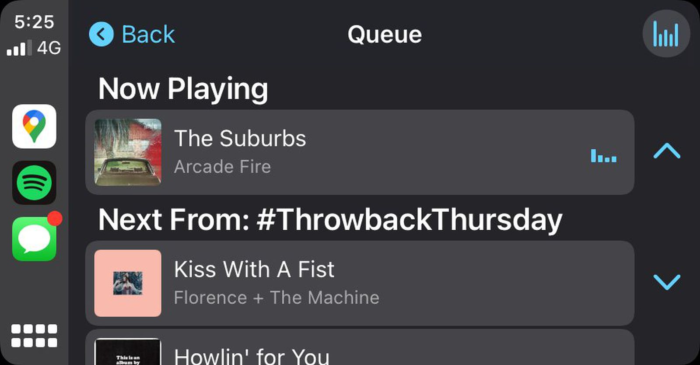
Spotify & Apple Music CarPlay counterparts make it safer to interface with music apps
Flipping through the regular Spotify or Apple Music apps is dangerous which CarPlay helps mitigate by simplifying the output display as well as offering control both via voice and built-in vehicle controls. This makes it much easier and safer when you want to listen outside the playlist, artist, or album you’re currently playing.

Source: Spotify Starts Testing New CarPlay Interface With Queue System
Messages & WhatsApp allow users to take their conversations on the go
Beyond the simple audio relay between the device and vehicle system, these apps allow users to quickly navigate through message threads and such through the vehicle screen or ideally, with voice controls. Text-to-speech (TTS) functions are used to read incoming text messages so the user doesn’t need to take their eyes off the road.
Quick rundown of steps to getting started with CarPlay
To reiterate the point we made earlier, your app needs to “make sense” as a CarPlay app so video communication apps and most games are out of the question. Before you can get started building with CarPlay, you’ll need to complete the following steps
- You’ll need to apply for entitlement with Apple using your developer account.
- Once you’ve obtained entitlement, you’ll need to create a Provisioning Profile in your Apple Developer account that contains it then import it to Xcode.
- Set up your app to use CarPlay – you’ll need to add the framework into your app project then configure the app’s configuration file (e.g., “info.plist”) appropriately.
- Write the code.
And that’s it!
In case you missed it, here is a link to our guide with detailed instructions on how to acquire and set up CarPlay for your app. For more specific examples on how to utilize a couple of the templates, check out this blog on Medium.