SwiftUI vs UIKit in 2022, Which Framework Should Your App Use?
Within the iOS development community, there seems to be a heated debate between SwiftUI and UIKit.
Both of these frameworks offer a variety of benefits, while at the same time, each has its own set of drawbacks.
However the bottom line of both UIKit and SwiftUI is simple: Apple developed both frameworks to allow developers to create powerful applications.
The easiest way to imagine the differences between these two frameworks is that Apple made them easy to use based on the type of programmer using them.
A more visually oriented programmer would prefer UIKit, while a programmatic oriented programmer would prefer SwiftUI.
UIKit

The predecessor to SwiftUI is responsible for the rise of Apple’s programming language, Swift.
With UIKit, the ability to build user interfaces is possible even without a strong programming background. This is due to the introduction of storyboards, a drag-and-drop solution to building user interfaces. With storyboards, building powerful applications is simplified for developers. While at the same time, allowing developers to save time due to storyboards doubling as a preview.
However this comes with distinct drawbacks: building a user interface programmatically (without storyboards) in UIKit is significantly more difficult compared to SwiftUI. Not only that, but UIKit is known as an imperative framework, which simply means you are stating how to do something.
In contrast to SwiftUI, which is a declarative framework, meaning you are declaring something you want to happen. If that sounds confusing, don’t worry, this just means the way in which code is structured is slightly different between SwiftUI and UIKit.
One final detail worth noting about UIKit, is that it’s an older framework. This means as time progresses, we may begin to see less support from Apple for UIKit, as SwiftUI continues to evolve.
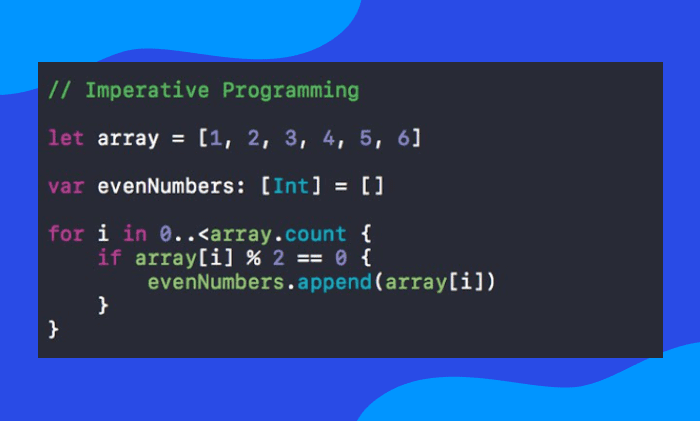
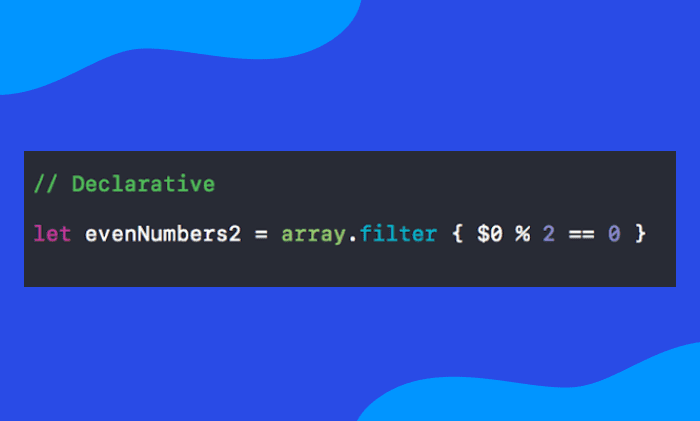
See the example below for an extremely simple explanation of how these two frameworks operate on different principles.
Code Example
Imperative (UIKit):

Declarative example (SwiftUI):

SwiftUI

SwiftUI has proven itself to be an absolute game changer in the world of iOS development due to the fact that SwiftUI offers syntax that is easy to understand and is structured in a way that makes sense.
Not only this, but SwiftUI is a much more powerful library. SwiftUI will only continue to evolve as a powerful language, as Apple continues to shift its focus away from UIKit.
SwiftUI takes everything Apple learned from UIKit, and provides developers with much better features that are unavailable in UIKit. One of these features includes creating even more powerful applications while at the same time using less code than UIKit.
However this comes with drawbacks, for example building user interfaces programmatically is the norm with SwiftUI.
With SwiftUI, more attention is shed on building user interfaces programmatically. This of course results in decreased attention for storyboards, depending on the preferences of a developer, this can be viewed as either a benefit or a drawback.
Although SwiftUI is becoming the superior framework for building iOS applications, many developers have still not learned how to work with SwiftUI.
This means it could be difficult to build a team of developers that are capable of building complex SwiftUI applications. However with time this issue will begin to resolve itself.
Final Thoughts
Each project will have its own use cases for SwiftUI or UIKit, however in the future Apple will begin deprecating UIKit.
This is due to SwiftUI being better optimized for newer devices. As well as providing more powerful code elements, which enables developers to create better apps.
By understanding the general pros and cons of each, it is possible to better understand the ways in which both frameworks may be utilized.
The list of differences between SwiftUI and UIKit is lengthy, this article aims to highlight the most predominant differences to be aware of.
While at the same time maintaining simplicity, allowing the audience to better understand how these frameworks differ.
Bobby Gill
Let’s get to Work
Blue Label Labs Is Hiring
We are looking for exceptional people to join our exceptional team and build great things together.
See Our Current Open Positions








