Was Your Business Recently Funded? Here are 4 Technologies to Use in Your Digital Product
If you’ve recently received a round of funding, you’ve demonstrated to investors that your idea is highly likely to succeed.
During this respite, it’s a good idea to look at technologies on the market to ensure all the “right pieces” are in place.
Commerce, healthcare, entertainment, and beyond all serve different purposes, but several (sometimes all) niches use certain pieces of fundamental tech.
So here, we’re going to recap on the “good stuff” that, if nothing else, may inspire an afternoon of going down the rabbit hole and seeing what you turn up.
In the following, we’ll call out several categories and discuss the tech you need to help you make the most of your product.
1. Use data, analytics & engagement to get valuable insights on your product usage
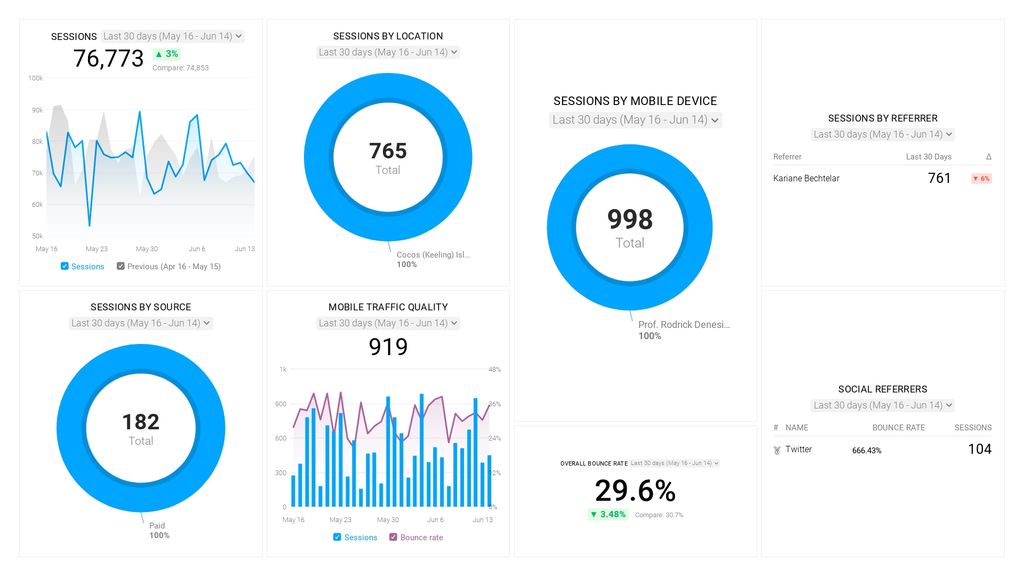
Regarding analytics, web and marketing systems are perhaps the most universally known as they populate (usually) easy-to-understand metrics that tell us how content (or some resource) is performing with your audience(s). Most systems share similar functions and produce primarily face-value output that tells you exactly what you need to know about whatever it is you’re assessing.
But to truly understand your users, marketing is but one aspect of a much larger picture.

Most systems are modular enough to customize your dashboard, as seen above, in a way that makes sense. | Source: Databox
In addition to marketing analytics, like in the example above, you need to track and measure everything that happens in your product.
Marketing analytics are important as they tell how a user arrives at your product. But this is just the beginning, as their journey will have all kinds of different interactions while engaging with your product, at least when all goes well.
In all products, users will drop off for any number of reasons, which is why behavioral analytics are needed that allow businesses to collect and interpret all the granular details of how a user interfaces with a product.
For example, if a good chunk of users get to a certain point in the app and then close it or outright delete it, this is an area you’ll want to be able to identify and ultimately investigate.
Various analytics systems come together to form an analytics stack that provides data about the health of your digital product. When combined with user feedback should be used to improve your product and increase engagement continually.
Ensure your product uses these systems and other engagement-friendly tools, like messaging tools provided by OneSignal or another platform, to keep users in the loop.
Use your funds wisely, as you don’t want to put effort into marketing efforts that aren’t working or features users don’t use.
2. User research is your organization’s pathway to lightning-fast learning
“Will someone like my idea as much as I think they will?”
This is a crucial question; whether we like it or not, we perceive everything – including our own thoughts! – through layers of biases.
Though you won’t know exactly how something will perform until it’s out in the wild, you should gather as much data as possible when you’re just starting, considering a new feature, or introducing a significant change.
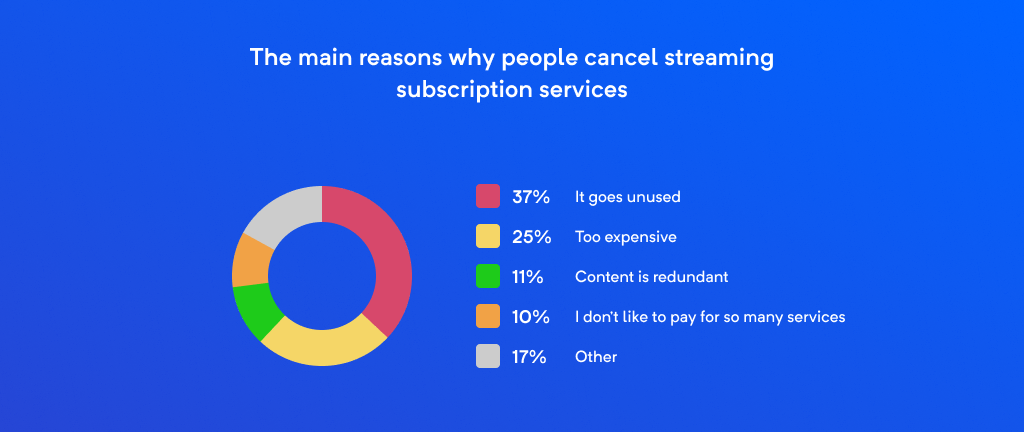
Surveys are a relatively simple way to get feedback when you have clear collateral communicating your idea. Systems like SurveySparrow, which we use for our recent studies on the metaverse or streaming fatigue, are one of a few viable ways to easily get answers from real people and potential users.

Our survey on streaming fatigue provided several valuable insights into the streaming market.
While useful for some phases of research, user testing a digital product goes a couple of steps further by getting genuine feedback from potential or existing users.
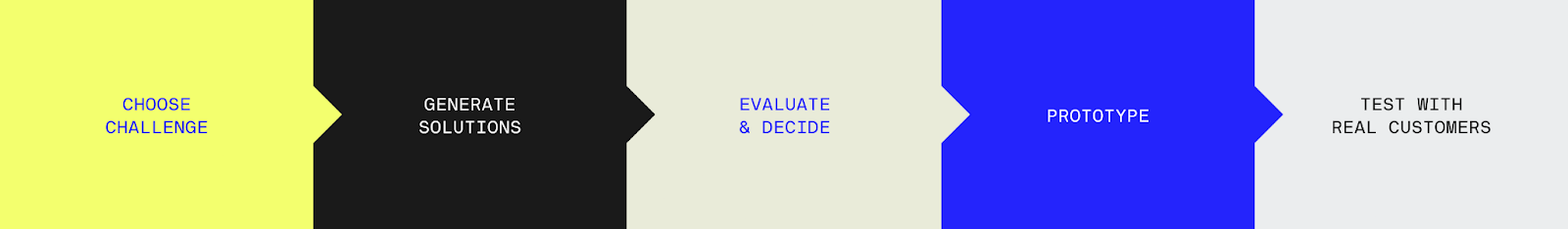
When you’re just starting or before major overhauls, most digital product agencies like BlueLabel and savvy internal teams use some derivative of the Design Sprint. This method, developed at Google Ventures, enables us to quickly answer all the questions we need to know to determine if an idea is viable.

The Design Sprint also introduces momentum that helps move the ball down the court.
When developing an MVP and later iterations in a product’s life cycle, user testing is paramount to gathering extensive feedback about your product from real users.
Here, more sophisticated tools like those from UserTesting can allow you to design more intricate tests that provide more accurate feedback on design, process, or function.
3. Make your product available on every platform without breaking the bank
Even though Apple doesn’t (and won’t) have the majority mobile market share, they tend to have a more affluent user base, reflected by slightly higher spending than Android.

If you’re a Mac user, then an iPhone is a no-brainer, but most of the world uses Android, meaning it’s important for most products to be on both platforms.
Mac and iOS are great for people who like to use them, but many more people use PC and Android, which are far less niche and offer superior compatibility when stacked against anything Apple.
As such, neglecting Android entirely is a big mistake as the system – while users might spend less, there are more of them, and spending typically isn’t that different.
One of the most crucial elements of a digital product is the framework used for developing the front end. Each platform has its own native language(s) used to build apps that can directly access resources on the device where it runs.
A native app will boast optimal performance and flexibility compared to any other option. However, this can mean writing two different code sets for the same product to run on both Android and iOS.
Or at least it would if it weren’t for cross-platform systems like React Native that allow developers to write in JavaScript, where 80% of the code base is sharable between the two. By eliminating all but 20% of could would otherwise be a second development project, you save a lot of time and money.
This does a few things: it keeps a consistent brand experience across platforms, it gets you to the market quicker than developing two purely native apps from scratch, and it’s easier to support in the long term.
Even if you don’t want to build a second app right away (because it still is extra time and money), using React Native or another good cross-platform framework like Flutter will mean you will have a usable foundation once you’re ready to go.
4. Add a loyalty system & make it fun
We realize not everything needs to be gamified, and there are ethical pitfalls in some pricing models that leverage loyalty programs.
But the reality is, people like to make things grow or “get more,” whether that’s the number in their bank account or points they’ve been saving for a “free” burrito.

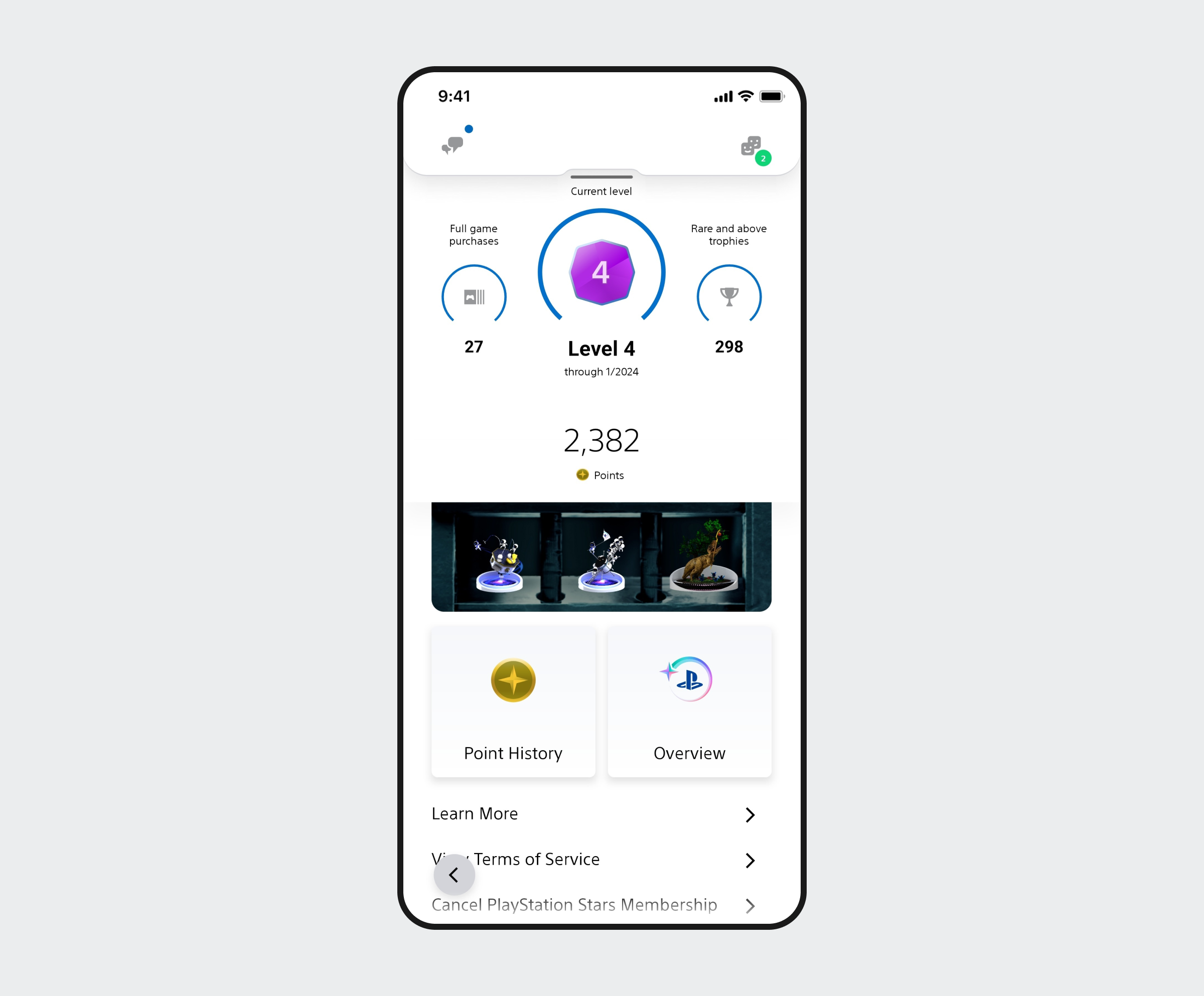
Points and free stuff are always nice – I highly recommend Neon White for PlayStation Stars users.
These systems offer a couple of different benefits. Perhaps the most important is that they behave as subtle benchmarks for users themselves: when they can see visible progress, such as numbers becoming larger (e.g., points accumulating that can be traded for free stuff) or boxes being checked, people are more likely to invest further.
Of course, as a consumer, when we see “free stuff,” it induces a seemingly irrational behavior that can work to a business’s advantage.
As such, please remember not to use any psycho-social boons you might be aware of to take advantage of your users.
Spend your money wisely
Whatever you decide to do, make sure you’re building with the best stuff available. You don’t necessarily need a fancy API from the most recognizable player for some technology, but you do need to find what’s best for your users.
This is one of many processes we tackle here, so if you’re curious to learn more, get in touch.
Let’s get to Work
We get measurable results and stellar execution.
Have a vision–or a challenge?









