Build A Progressive Web App Or Cross-platform App With React Native?
As a digital product agency with expansive experience in building all kinds of software, we know that different development styles are sometimes better suited for certain business goals – it could be that these goals best align with a progressive web app (PWA) rather than a native mobile app. Several factors will solidify which is the best interest for your business and it all starts with understanding the end capabilities for each development style.
A mobile app developed with cross-platform frameworks like React Native will inherently have better performance, pound for pound, versus almost any web app. However, a PWA has its edge, cutting into certain usage scenarios that can make it the better choice in some instances.
What is a progressive web app (PWA)?
The main point in understanding web apps is that they’re applications that run over the web using a browser as its base platform. It’s basically any app build as a website that’s accessible through a modern browser. A PWA steps this up by including properties that make the application more “native” typically parallelling the look and feel of a mobile application or a piece of software you would install to your computer. Typically, you also have the option to install a PWA as a standalone piece of software.
A cursory look on the web reveals a ton of different sites that sell the merits of this style of application. If you’re so inclined, you can read through this blog to get a good idea of what these applications do.
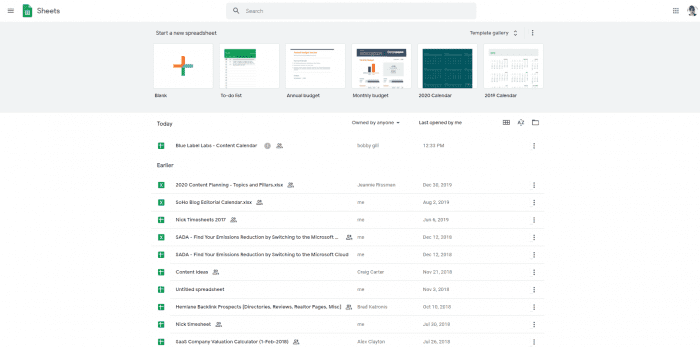
A familiar example of a PWA would be something that you find in G Suite – at Blue Label Labs, we take advantage of these free apps because they make it easy to collaborate with others. In fact, we use several G Docs and Sheets in conjunction with our project management tools for several of our efforts!

Here’s a screenshot of Google Sheets running offline inside Google Chrome.
These applications run inside the browser of your choice, providing functions like word processing, spreadsheets, data storage through Google Drive, and many more. They also have standalone apps that can be used offline from your computer as well as for mobile platforms – though designed to run from a web browser, they can be packaged and installed elsewhere. From here, they use your browser to run rather than the underlying operating system.
For an entrepreneur looking to make their software as widely available as possible, a PWA might sound ideal. After all, everyone has a browser on all their devices, so it sounds like a win. However, there are specific drawbacks inherent to this style of app that are important to understand.
Differences and merits of PWAs and React Native apps
A common goal in app development is creating experiences that are as near-native as possible. You can easily build cross-platform apps with React Native which gives you standalone application for either (or both) Android or iOS which is what we typically recommend for most efforts.
The reason for this is that it typically boils down to performance. If you’re seeking performance, native-style applications are the way to go because of their ability to function as a true software. As we stated in the past:
React Native apps offer a viable solution for businesses looking to launch a product on n-different platforms without requiring it to be re-written n-different times without sacrificing the look, feel, and capabilities of a traditional native app.
Your React Native apps will ultimately be able to install to multiple mobile platforms and run as though they were built for either iOS or Android. When built correctly, these apps perform the same as if they were built with native programming frameworks, meaning they’re quick and responsive. They don’t require a specific kind of “wrapping” layer that needs to be processed for the app to display and function correctly.
This is where mobile apps built with React Native and PWAs differ substantially. A PWA uses some underlying web development framework, let’s say ReactJS, for its codebase which allows developers to build the app but it still needs another layer of componentry to work from the web or as a standalone app, namely a web browser. Here, the browser is what is running the PWA, rather than the device’s operating system which is the case with native apps.
A more conventional way to think of “wrapping” is to liken it to the process of eating candy. A React Native app directly interacts with the system on which it runs so it doesn’t need to be “unwrapped” – in this sense, it’s like a bag of Skittles. Once the bag is open, you can freely eat as many Skittles as your heart desires without needing to unwrap each Skittle. A PWA comes in the same bag, but instead of being able to simply munch away, you need to open each piece.
This unwrapping process creates friction for the UX as it slows down processing – it’s like adding a middleman to some business deal. It’s much faster going to the source, and a PWA always has some kind of proxy.
The debate of PWA versus a React Native app is similar to the debate of the hybrid app versus a React Native app. To summarize, React Native apps have superior performance to either as both suffer from the same challenges of browser-based rendering.
When is a PWA a good choice?
React Native shares an underlying programming paradigm that can be used for ReactJS to build a PWA. A developer comfortable with React Native can theoretically pick up and build a PWA of the same app if need be. It’s much harder for a ReactJS developer who only builds PWA or web apps to go to React Native and build a native app.
A React Native developer can usually build a PWA without much effort but reversing the expectation is a different story. There’s more to hiring a React Native developer so it is typically easier and cheaper to find someone who can develop a PWA with ReactJS if that’s your goal.
With that said, a PWA is a good choice if you have a developer experienced in ReactJS or other web technologies and you want a quick and easy way of building a more mobile-friendly experience without having to find and hire a React Native developer. It allows you to leverage the experience of your ReactJS developers to build a more mobile-optimized experience. However, at the end of the day, a PWA is a web app and will never truly rival the experience and performance of a React Native app.
Though there are performance drawbacks, a PWA is a great choice when you intend for your software to function entirely from the web or an installed app that syncs when connected to the Internet. It’s not as fast – and never will be – as a native-style app but it certainly does make the app more widely available. You don’t have to worry about all that goes into making apps suitable for the App Store or Google Play so the kind of maintenance required differs, making PWAs easier to support.
The main advantage of a PWA is that you can hit all three platforms (i.e. Android, iOS, and desktop) with a single codebase. Though we’ve found you can share 80% of the code between Android and iOS with React Native, the developer savings still isn’t quite as good when compared to a PWA. Just keep in mind, it’s not as good of a product.
There are a couple more advantages that do make them ideal for some situations:
- They ship as web apps outside of the app store, so you can update them in real-time and not be subject to app store review delays and rejection.
- You can avoid the 30% in-app purchase or subscription fee paid to Apple and Google by going down the PWA route. You can use a 3rd party credit card processor like Stripe or PayPal for payments and pay a much much lower cost per transaction.
Even though the React Native app will function better, a PWA could very well be the solution to your challenge.
Blue Label Labs builds software to suit
Blue Label Labs disrupts evolving marketplaces by building products that flow with the current of digital trends. While we feel that React Native apps provide your users with a better UX, we understand that PWAs are ideal for some scenarios. Feel free to reach out to us so we can help you decide what style of app is best suited for your end goals.